Interaktionsdesign
Denne gennemgang er baseret på "Udvikling af multimedier - en
helhedsorienteret metode"; 1.udgave; Marie Christensen, L.H.F. - 5.
Designtrinnet; Interaktionsdesign (s.122-130).
"Interaktionsdesignet beskriver, hvordan brugeren
interagerer med multimediet. Det er aktiviteten, hvor du designer måden,
multimediet skal spille sammen med brugeren på. Dokumentationen, der kommer ud
af denne aktivitet, er dels flowchartet, der beskriver, hvilke veje brugeren kan
gå i multimediet, dels er det interaktionsformen, der beskriver, hvordan
brugeren udveksler input og output med multimediet."
Det interaktive program
Et interaktivt program kan både lytte, tænke og tale:
- Lytte: parat til alle spørgsmål - tager input =
museklik, valg i dropdown menu osv.
- Tænke: god til at finde svar.
- Tale: god til at formidle svar - giver feedback = flytte et billede på
skærmen, vise et nyt skærmbillede osv.
Hvor interaktivt er programmet?
- Frekvens: fx., hvor mange knapper er der på skærmen?
- Grad: hvor mange forskellige typer ting kan man gøre
- fx. klikke på, trække i, samle op...?
- Betydning: hvor meget betyder valget, giver konsekvenserne af valget
mening? (Hvis jeg taber et spil sænke slagskibe, og der så på skærmen står, at
tabere skal betale 100 kr. for at prøve igen?)
Når beslutningerne om frekvens, grad og betydning (næsten) er taget, går vi
videre til navigation.
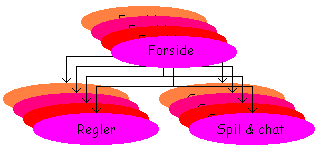
Flowchart
|
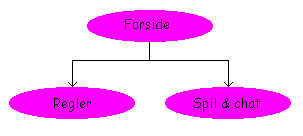
 Flowchartet dokumenterer interaktionsdesignet -
altså organiseringen af data, og de vigtigste veje gennem data. Det er mindre
detaljeret end et navigationsdiagram. Eksemplet her til venstre dokumenterer, at
jeg ud over en forside vil have 2 blokke. Den ene beskriver spillets regler. Den
anden giver mulighed for at spille og chatte. Hver blok kan godt ende med at
være mere end ét skærmbillede. Blokkene er de blokke, der blev defineret som del
af informationsdesignet - altså, hvilke data, produktet skal have med, og
hvordan disse data skal være struktureret. Jeg har fx. afgjort, at det at vælge
en modspiller, og selve spillet, og den sideløbende chat, hører sammen i en
enkelt blok. Flowchartet dokumenterer interaktionsdesignet -
altså organiseringen af data, og de vigtigste veje gennem data. Det er mindre
detaljeret end et navigationsdiagram. Eksemplet her til venstre dokumenterer, at
jeg ud over en forside vil have 2 blokke. Den ene beskriver spillets regler. Den
anden giver mulighed for at spille og chatte. Hver blok kan godt ende med at
være mere end ét skærmbillede. Blokkene er de blokke, der blev defineret som del
af informationsdesignet - altså, hvilke data, produktet skal have med, og
hvordan disse data skal være struktureret. Jeg har fx. afgjort, at det at vælge
en modspiller, og selve spillet, og den sideløbende chat, hører sammen i en
enkelt blok.
(Bemærk at bogen lægger op til, at man skal dokumentere, om en blok svarer
til én eller flere sider - dette lægger denne gennemgang ikke op til.)
|
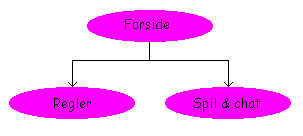
Lineær struktur
|
 I den lineære struktur er der meget lidt interaktion -
der er kun én vej gennem historien. I den lineære struktur er der meget lidt interaktion -
der er kun én vej gennem historien.
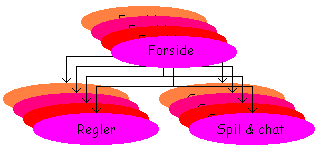
Hierarkisk struktur
Det første eksempel ovenfor er faktisk hierarkisk.
Blokke grupperes sammen i nye blokke, der har en fælles blok som "forside" -
indtil man når op til den allerførste forside. Typisk suppleres der med en menu
og andre links, der går på tværs af strukturen.
|
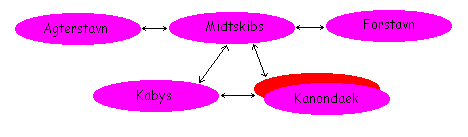
Arena-struktur
|
 I arena-strukturen er der nogle valgmuligheder. Fx.
kan jeg i mit sænke-slagskibe-spil vælge mellem flere forskellige våben, og
mindst 2 måder at se havet på - dermed kan jeg stå i flere forskellige arenaer -
men stadig opleve den samme historie. I arena-strukturen er der nogle valgmuligheder. Fx.
kan jeg i mit sænke-slagskibe-spil vælge mellem flere forskellige våben, og
mindst 2 måder at se havet på - dermed kan jeg stå i flere forskellige arenaer -
men stadig opleve den samme historie.
|
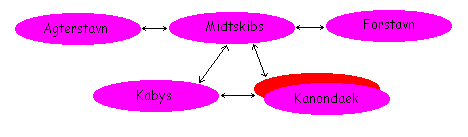
Freeworld-struktur
|
 Denne struktur svarer til fx. et rigtigt, fysisk skib, hvor jeg i nogle rum kun kan beundre
udsigten, mens jeg i andre kan chatte, skyde osv.
Denne struktur svarer til fx. et rigtigt, fysisk skib, hvor jeg i nogle rum kun kan beundre
udsigten, mens jeg i andre kan chatte, skyde osv.
|
Dynamisk struktur
Den dynamiske struktur er svær at tegne. Den er meget
detaljeret, tager højde for utallige valgmuligheder, og prøver i virkeligheden
ikke på at forudse hvilke veje brugeren kan finde på at gå.
 Flowchartet dokumenterer interaktionsdesignet -
altså organiseringen af data, og de vigtigste veje gennem data. Det er mindre
detaljeret end et navigationsdiagram. Eksemplet her til venstre dokumenterer, at
jeg ud over en forside vil have 2 blokke. Den ene beskriver spillets regler. Den
anden giver mulighed for at spille og chatte. Hver blok kan godt ende med at
være mere end ét skærmbillede. Blokkene er de blokke, der blev defineret som del
af informationsdesignet - altså, hvilke data, produktet skal have med, og
hvordan disse data skal være struktureret. Jeg har fx. afgjort, at det at vælge
en modspiller, og selve spillet, og den sideløbende chat, hører sammen i en
enkelt blok.
Flowchartet dokumenterer interaktionsdesignet -
altså organiseringen af data, og de vigtigste veje gennem data. Det er mindre
detaljeret end et navigationsdiagram. Eksemplet her til venstre dokumenterer, at
jeg ud over en forside vil have 2 blokke. Den ene beskriver spillets regler. Den
anden giver mulighed for at spille og chatte. Hver blok kan godt ende med at
være mere end ét skærmbillede. Blokkene er de blokke, der blev defineret som del
af informationsdesignet - altså, hvilke data, produktet skal have med, og
hvordan disse data skal være struktureret. Jeg har fx. afgjort, at det at vælge
en modspiller, og selve spillet, og den sideløbende chat, hører sammen i en
enkelt blok. I den lineære struktur er der meget lidt interaktion -
der er kun én vej gennem historien.
I den lineære struktur er der meget lidt interaktion -
der er kun én vej gennem historien. I arena-strukturen er der nogle valgmuligheder. Fx.
kan jeg i mit sænke-slagskibe-spil vælge mellem flere forskellige våben, og
mindst 2 måder at se havet på - dermed kan jeg stå i flere forskellige arenaer -
men stadig opleve den samme historie.
I arena-strukturen er der nogle valgmuligheder. Fx.
kan jeg i mit sænke-slagskibe-spil vælge mellem flere forskellige våben, og
mindst 2 måder at se havet på - dermed kan jeg stå i flere forskellige arenaer -
men stadig opleve den samme historie. Denne struktur svarer til fx. et rigtigt, fysisk skib, hvor jeg i nogle rum kun kan beundre
udsigten, mens jeg i andre kan chatte, skyde osv.
Denne struktur svarer til fx. et rigtigt, fysisk skib, hvor jeg i nogle rum kun kan beundre
udsigten, mens jeg i andre kan chatte, skyde osv.